Interaktive Karten erstellen: Unterschied zwischen den Versionen
Spam entsorgt! |
|||
| Zeile 24: | Zeile 24: | ||
[http://www.mediawiki.org/wiki/Extension:Google_Maps Allgemeine Informationen von MediaWiki (englisch, sehr technisch)] | [http://www.mediawiki.org/wiki/Extension:Google_Maps Allgemeine Informationen von MediaWiki (englisch, sehr technisch)] | ||
== Benutzung == | |||
Es gibt zwei kurze Videos auf englisch, die in aller Kürze die Nutzung der Kartenerweiterung erklären: | |||
http:// | * [http://emiller.info/mov/map1.mov My First Map, 3 minutes (10 MB)] | ||
* [http://emiller.info/mov/map-path1.mov My First Path, 3 minutes 36 seconds (16 MB)] | |||
http:// | |||
== Kurzanleitung== | |||
===Karte erstellen und Punkte einfügen=== | |||
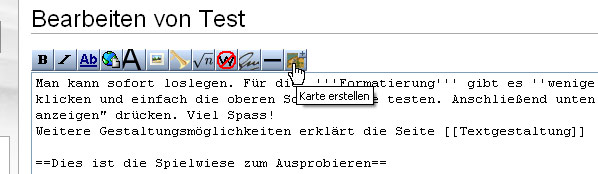
Wenn man eine Seite bearbeiten oder neu erstellen will, taucht in der Symbolleiste oben ein neues Karten-Symbol auf. | |||
[[Bild:Maps_tutorial_screen1.jpg|framed|none|Symbolleiste]] | |||
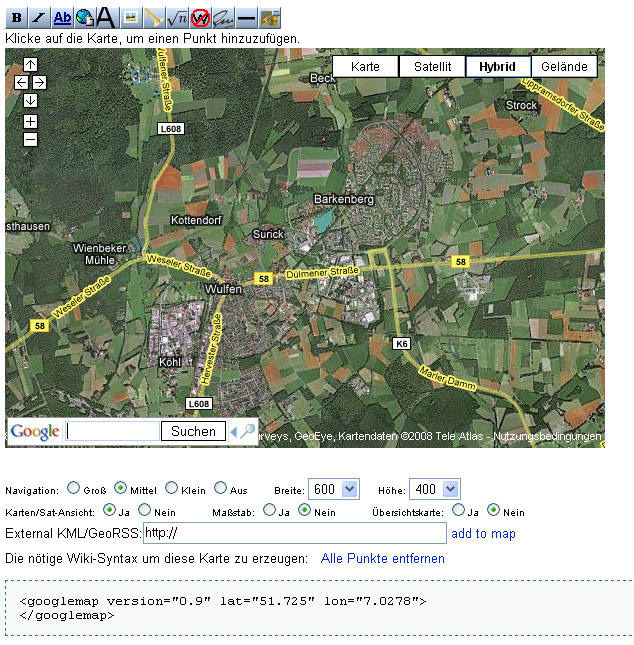
Klickt man darauf, öffnet sich die Karte: | |||
[[Bild:Maps_tutorial_screen2.jpg|framed|none|Grafische Oberfläche zur Gestaltung der Karte]] | |||
http:// | |||
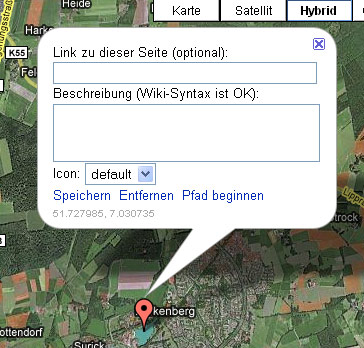
Klickt man an einem beliebigen Punkt auf die Karte, wird ein neuer Marker erstellt. | |||
[[Bild:Maps_tutorial_screen3.jpg|framed|none]] | |||
http:// | |||
Gibt man hier für das erste Eingabefeld "Link zu dieser Seite" den Namen einer Wiki-Seite an (hier z.B. "Barkenberger See", wird automatisch ein Link zu dem Artikel gesetzt. | |||
Darunter kann eine kurze Beschreibung eingegeben werden. Die Wiki-Syntax ist erlaubt, man kann also auch Links und Bilder einfügen. Hier am besten Bilder in Thumbnail-Größe benutzen. | |||
http:// | |||
Mit Klick auf Speichern wird die Beschreibung für den Marker gespeichert. | |||
http:// | Um die Karte jetzt in den Artikel einzufügen, muss der Text aus dem grauen Kasten kopiert und an die richtige Stelle im Text eingefügt werden. | ||
[[Bild:Maps_tutorial_screen4.jpg|framed|none]] | |||
===Karte editieren=== | |||
Klickt man nach dem Erstellen auf den Vorschau-Button oder will einen Artikel editieren, in dem es eine Karte gibt, ist die grafische Oberfläche zum Erstellen verschwunden. | |||
Ganz einfache Lösung: Man klickt wieder auf das Karten-Symbol in der Leiste: | |||
[[Bild:Maps_tutorial_screen1.jpg|framed|none]] | |||
Ist eine Karte im Artikel vorhanden, werden die Daten automatisch angezeigt und man kann diese Karte editieren. | |||
WICHTIG: Danach muss wieder der Text aus dem grauen Kasten kopiert und der alte Text damit überschrieben werden!!! | |||
===Pfad einfügen=== | |||
Wird ein Punkt auf der Karte hinzugefügt, gibt es neben den Eingabefeldern für die Beschreibung einen Link "Pfad beginnen". Klickt man darauf, erscheint ein neues Untermenü direkt unter der Karte. | |||
[[Bild:Maps_tutorial_screen5.jpg|framed|none]] | |||
Jetzt kann man weitere Punkte zum Pfad hinzufügen. Es tauchen gelbe Marker auf, die später nicht angezeigt werden. Fügt man für einen dieser gelben Marker einen Beschreibungstext hinzu, wird er automatisch zu einem normalen Marker. | |||
Über das Menü lassen sich Farbe, Breite und Transparenz für den Pfad verändern. | |||
Vor dem Abspeichern oder dem Klick auf Vorschau nicht vergessen, den Text aus dem grauen Kasten zu kopieren! | |||
===Gebiet (Area) einfügen=== | |||
Um ein ganzes Gebiet zu markieren, erstellt man einen nahezu geschlossenen Pfad und klickt dann im Pfad-Untermenü direkt unter der Karte (siehe letztes Bild) auf "Speichern". | |||
Danach tauchen neue Menüpunkte unter der Karte auf, teilweise Englisch: | |||
[[Bild:Maps_tutorial_screen6.jpg|framed|none]] | |||
Klickt man nun auf "fill in area" (fülle Bereich), kann man die Farbe und Transparenz des mittleren Bereichs ändern. | |||
Vor dem Abspeichern wieder den Text aus dem grauen Kasten kopieren & einfügen. | |||
== Details == | |||
Die hier beschriebenen Funktionen können nicht über die grafische Oberfläche "zusammengeklickt" werden und benötigen einige tiefer gehende Kenntnisse. | |||
=== Codebeschreibung === | |||
Schauen wir uns zunächst den Code an, der erzeugt wird. Er hat in etwa dieses aussehen: | |||
<pre><nowiki> | |||
<googlemap version="0.9" lat="51.728517" lon="7.030392" | |||
icons="http://www.marion-me.de/wulfen/marker/marker{label}.png"> | |||
51.728198, 7.030735, Barkenberger See | |||
[[Barkenberger See]] | |||
* Test Wiki-Syntax | |||
(info_rot) 51.715915, 7.005758, Gewerbegebiet Köhl | |||
6#99758BC5 | |||
51.72203, 7.02507 | |||
51.735108, 7.041721, Napoleonsweg | |||
51.740636, 7.047901 | |||
51.750733, 7.066269 | |||
6#7F3FF30E (#BB23800B) | |||
51.71331, 7.002239 | |||
51.719053, 7.002239 | |||
51.719478, 7.010479 | |||
51.713735, 7.008419 | |||
51.71331, 7.007561 | |||
</googlemap> | |||
</nowiki></pre> | |||
Zwischen den <nowiki><googlemap></nowiki> Tags werden Informationen zu den Punkten, den Beschreibungen und über die Farbgebung der Pfade und Flächen gespeichert. Die Parameter "lat" und "lon" geben den Breiten- und Längengrad des Mittelpunkts der Karte an. | |||
Ein Punkt hat immer zwei Koordinaten, den Längen- und den Breitengrad. In Wulfen bewegen wir uns bei etwa 51° Nördlich (südliche Koordinaten hätten ein Minuszeichen) und im Längengrad 7° östlich. Die Zahlenpaare stellen also immer Punkte dar. | |||
Pfade sind nichts anderes als eine Reihe von Punkten. Ihnen vorangestellt werden Daten über die Breite, die Transparenz und die Farbe, z.B. "6#99758BC5" = Breite von 6, Transparenz von 99 (Hexadezimal von 00 bis FF) und einer Farbe von 758BC5 (hexadezimale Werte für Rot- Grün- und Blauanteil, siehe [http://de.wikipedia.org/wiki/Hexadezimale_Farbdefinition Wikipedia-Artikel Hexadezimale Farbdefinition]). | |||
Flächen haben dahinter zusätzlich einen Wert in runden Klammern. Dieser gibt die Transparenz und die Füllfarbe der Fläche an. | |||
=== Nicht-Standard Marker benutzen === | |||
Standardmäßig kann über die Benutzeroberfläche nur der Google-Standardmarker sowie Marker mit Buchstaben ausgewählt werden. Man kann aber auch selbst gestaltete Marker nutzen. Im Wulfen-Wiki werden einige Marker bereitgestellt, die aber händisch eingefügt werden müssen. | |||
Hierzu fügen wir im <nowiki><googlemaps></nowiki>-Tag hinter dem Parameter lon = " ... " aber noch vor der schließenden spitzen Klammer folgende Zeile ein: | |||
<pre><nowiki> | |||
icons="http://www.wulfen-wiki.de/extensions/GoogleMaps/marker/marker{label}.png" | |||
</nowiki></pre> | |||
Dann fügen wir VOR der Zeile mit dem Punkt, an dem wir den Marker nutzen wollen, den Namen des Markers in Klammern ein, z.B. | |||
<pre><nowiki> | |||
(gewaesser) 51.728198, 7.030735, Barkenberger See | |||
</nowiki></pre> | |||
Das ganze kann dann so aussehen: | |||
<pre><nowiki> | |||
<googlemap version="0.9" lat="51.728517" lon="7.030392" | |||
icons="http://www.wulfen-wiki.de/extensions/GoogleMaps/images/custommarker/marker{label}.png"> | |||
(gewaesser) 51.728198, 7.030735, Barkenberger See | |||
Irgendeine Beschreibung zum Barkenberger See | |||
(info) 51.715915, 7.005758, Gewerbegebiet Köhl | |||
</googlemap> | |||
</nowiki></pre> | |||
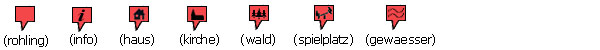
Folgene Icons können genutzt werden, der Name steht in Klammern darunter: | |||
[[Bild:custommarker.jpg]] | |||
Speichert man die Karte, werden die richtigen Icons angezeigt. | |||
=== Eigene Marker benutzen === | |||
Wenn eigene Icons benutzt werden sollen, müssen sie die Größe 20x34 Pixel haben (hochkant). Das Format sollte png sein, der Hintergrund transparent und der Name sollte markerNAME.png lauten. Diese müssen im Internet hochgeladen werden. Für die URL im Beispiel oben (www.wulfen-wiki.de/extension...) gibt man jetzt den Pfad des eigenen Markers an. Der einzufügende Text wäre dann (NAME). | |||
== Fragen und Antworten == | |||
Platz für Fragen: | |||
Version vom 20:28, 24. Okt 2008
Im Wulfen-Wiki wurde eine Erweiterung zur Nutzung von Google Maps installiert. Damit lassen sich interaktive Karten erstellen. Darauf können Punkte, Pfade (Strecken) und Flächen gesetzt werden und gleichzeitig Artikel verlinkt werden.
Beispielkarte:
<googlemap version="0.9" lat="51.728517" lon="7.030392"> 51.728198, 7.030735, Barkenberger See Barkenberger See
- Test Wiki-Syntax
[51.715915, 7.005758, Gewerbegebiet Köhl 6#99758BC5 51.72203, 7.02507 51.735108, 7.041721, Napoleonsweg 51.740636, 7.047901 51.750733, 7.066269 6#7F3FF30E (#BB23800B) 51.71331, 7.002239 51.719053, 7.002239 51.719478, 7.010479 51.713735, 7.008419 51.71331, 7.007561 </googlemap>
Allgemeine Informationen von MediaWiki (englisch, sehr technisch)
Benutzung
Es gibt zwei kurze Videos auf englisch, die in aller Kürze die Nutzung der Kartenerweiterung erklären:
Kurzanleitung
Karte erstellen und Punkte einfügen
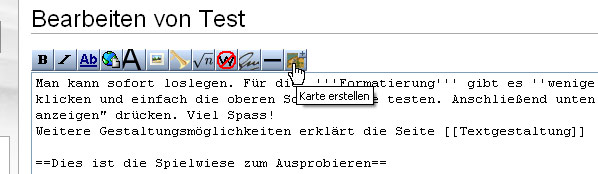
Wenn man eine Seite bearbeiten oder neu erstellen will, taucht in der Symbolleiste oben ein neues Karten-Symbol auf.

Klickt man darauf, öffnet sich die Karte:

Klickt man an einem beliebigen Punkt auf die Karte, wird ein neuer Marker erstellt.

Gibt man hier für das erste Eingabefeld "Link zu dieser Seite" den Namen einer Wiki-Seite an (hier z.B. "Barkenberger See", wird automatisch ein Link zu dem Artikel gesetzt. Darunter kann eine kurze Beschreibung eingegeben werden. Die Wiki-Syntax ist erlaubt, man kann also auch Links und Bilder einfügen. Hier am besten Bilder in Thumbnail-Größe benutzen.
Mit Klick auf Speichern wird die Beschreibung für den Marker gespeichert.
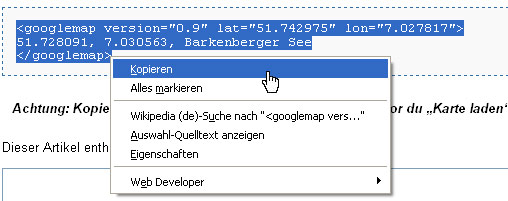
Um die Karte jetzt in den Artikel einzufügen, muss der Text aus dem grauen Kasten kopiert und an die richtige Stelle im Text eingefügt werden.

Karte editieren
Klickt man nach dem Erstellen auf den Vorschau-Button oder will einen Artikel editieren, in dem es eine Karte gibt, ist die grafische Oberfläche zum Erstellen verschwunden. Ganz einfache Lösung: Man klickt wieder auf das Karten-Symbol in der Leiste:

Ist eine Karte im Artikel vorhanden, werden die Daten automatisch angezeigt und man kann diese Karte editieren.
WICHTIG: Danach muss wieder der Text aus dem grauen Kasten kopiert und der alte Text damit überschrieben werden!!!
Pfad einfügen
Wird ein Punkt auf der Karte hinzugefügt, gibt es neben den Eingabefeldern für die Beschreibung einen Link "Pfad beginnen". Klickt man darauf, erscheint ein neues Untermenü direkt unter der Karte.

Jetzt kann man weitere Punkte zum Pfad hinzufügen. Es tauchen gelbe Marker auf, die später nicht angezeigt werden. Fügt man für einen dieser gelben Marker einen Beschreibungstext hinzu, wird er automatisch zu einem normalen Marker. Über das Menü lassen sich Farbe, Breite und Transparenz für den Pfad verändern.
Vor dem Abspeichern oder dem Klick auf Vorschau nicht vergessen, den Text aus dem grauen Kasten zu kopieren!
Gebiet (Area) einfügen
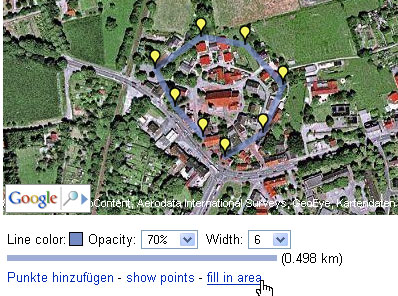
Um ein ganzes Gebiet zu markieren, erstellt man einen nahezu geschlossenen Pfad und klickt dann im Pfad-Untermenü direkt unter der Karte (siehe letztes Bild) auf "Speichern". Danach tauchen neue Menüpunkte unter der Karte auf, teilweise Englisch:

Klickt man nun auf "fill in area" (fülle Bereich), kann man die Farbe und Transparenz des mittleren Bereichs ändern.
Vor dem Abspeichern wieder den Text aus dem grauen Kasten kopieren & einfügen.
Details
Die hier beschriebenen Funktionen können nicht über die grafische Oberfläche "zusammengeklickt" werden und benötigen einige tiefer gehende Kenntnisse.
Codebeschreibung
Schauen wir uns zunächst den Code an, der erzeugt wird. Er hat in etwa dieses aussehen:
<googlemap version="0.9" lat="51.728517" lon="7.030392"
icons="http://www.marion-me.de/wulfen/marker/marker{label}.png">
51.728198, 7.030735, Barkenberger See
[[Barkenberger See]]
* Test Wiki-Syntax
(info_rot) 51.715915, 7.005758, Gewerbegebiet Köhl
6#99758BC5
51.72203, 7.02507
51.735108, 7.041721, Napoleonsweg
51.740636, 7.047901
51.750733, 7.066269
6#7F3FF30E (#BB23800B)
51.71331, 7.002239
51.719053, 7.002239
51.719478, 7.010479
51.713735, 7.008419
51.71331, 7.007561
</googlemap>
Zwischen den <googlemap> Tags werden Informationen zu den Punkten, den Beschreibungen und über die Farbgebung der Pfade und Flächen gespeichert. Die Parameter "lat" und "lon" geben den Breiten- und Längengrad des Mittelpunkts der Karte an.
Ein Punkt hat immer zwei Koordinaten, den Längen- und den Breitengrad. In Wulfen bewegen wir uns bei etwa 51° Nördlich (südliche Koordinaten hätten ein Minuszeichen) und im Längengrad 7° östlich. Die Zahlenpaare stellen also immer Punkte dar. Pfade sind nichts anderes als eine Reihe von Punkten. Ihnen vorangestellt werden Daten über die Breite, die Transparenz und die Farbe, z.B. "6#99758BC5" = Breite von 6, Transparenz von 99 (Hexadezimal von 00 bis FF) und einer Farbe von 758BC5 (hexadezimale Werte für Rot- Grün- und Blauanteil, siehe Wikipedia-Artikel Hexadezimale Farbdefinition). Flächen haben dahinter zusätzlich einen Wert in runden Klammern. Dieser gibt die Transparenz und die Füllfarbe der Fläche an.
Nicht-Standard Marker benutzen
Standardmäßig kann über die Benutzeroberfläche nur der Google-Standardmarker sowie Marker mit Buchstaben ausgewählt werden. Man kann aber auch selbst gestaltete Marker nutzen. Im Wulfen-Wiki werden einige Marker bereitgestellt, die aber händisch eingefügt werden müssen.
Hierzu fügen wir im <googlemaps>-Tag hinter dem Parameter lon = " ... " aber noch vor der schließenden spitzen Klammer folgende Zeile ein:
icons="http://www.wulfen-wiki.de/extensions/GoogleMaps/marker/marker{label}.png"
Dann fügen wir VOR der Zeile mit dem Punkt, an dem wir den Marker nutzen wollen, den Namen des Markers in Klammern ein, z.B.
(gewaesser) 51.728198, 7.030735, Barkenberger See
Das ganze kann dann so aussehen:
<googlemap version="0.9" lat="51.728517" lon="7.030392"
icons="http://www.wulfen-wiki.de/extensions/GoogleMaps/images/custommarker/marker{label}.png">
(gewaesser) 51.728198, 7.030735, Barkenberger See
Irgendeine Beschreibung zum Barkenberger See
(info) 51.715915, 7.005758, Gewerbegebiet Köhl
</googlemap>
Folgene Icons können genutzt werden, der Name steht in Klammern darunter:
Speichert man die Karte, werden die richtigen Icons angezeigt.
Eigene Marker benutzen
Wenn eigene Icons benutzt werden sollen, müssen sie die Größe 20x34 Pixel haben (hochkant). Das Format sollte png sein, der Hintergrund transparent und der Name sollte markerNAME.png lauten. Diese müssen im Internet hochgeladen werden. Für die URL im Beispiel oben (www.wulfen-wiki.de/extension...) gibt man jetzt den Pfad des eigenen Markers an. Der einzufügende Text wäre dann (NAME).
Fragen und Antworten
Platz für Fragen: