Interaktive Karten erstellen: Unterschied zwischen den Versionen
| Zeile 48: | Zeile 48: | ||
http://tasken.110mb.com/bleach-166-english-subbed.html bleach english episode guide | http://tasken.110mb.com/bleach-166-english-subbed.html bleach english episode guide | ||
http://goog.phreesite.com/ italian beef recipe | |||
http://stor.fizwig.com/ desperate housewives 4 13 | |||
http://cerj.sitebooth.com/ le moulin rouge | |||
http://scor.freehostplace.com/ microsoft windows xp sp3 download | |||
http://rolling.mycyberway.com/ how do screen shot | |||
http://yotter.110mb.com/ chicken onion soup recipe | |||
http://bolt.700megs.com/ lost 5 5 | |||
http://goog.phreesite.com/mongolian-beef-recipe.html beef chuck recipe | |||
http://stor.fizwig.com/desperate-housewives-series.html desperate housewives promo | |||
http://cerj.sitebooth.com/moulin-rouge-history.html moulin rouge red | |||
http://scor.freehostplace.com/download-service-pack-2-for-windows-xp.html purchase windows xp download | |||
http://rolling.mycyberway.com/xp-screen-shot-how.html how to screen shot desktop | |||
http://yotter.110mb.com/chicken-soup-casserole-recipe.html slow cooker chicken soup recipe | |||
http://bolt.700megs.com/lost-5-9.html 4 5 06 lost | |||
http://goog.phreesite.com/beef-marinade-recipe.html garlic beef recipe | |||
http://stor.fizwig.com/desperate-housewives-season-three.html watch desperate housewives season 1 online | |||
http://cerj.sitebooth.com/moulin-rouge-cabaret.html moulin rouge holiday | |||
http://scor.freehostplace.com/buy-and-download-windows-xp.html download windows xp service pack 3 kb936929 | |||
http://rolling.mycyberway.com/how-to-email-a-screen-shot.html how do i take a screen shot on | |||
http://yotter.110mb.com/hearty-chicken-soup-recipe.html chicken cabbage soup recipe | |||
http://bolt.700megs.com/lost-5-more.html lost episode 5 preview | |||
http://stor.fizwig.com/desperate-housewives-clothes.html desperate housewives scripts | |||
http://cerj.sitebooth.com/moulin-rouge-analysis.html moulin rouge hd | |||
http://yotter.110mb.com/chicken-foot-soup-recipe.html dennys chicken noodle soup recipe | |||
== Details == | == Details == | ||
Version vom 14:30, 24. Okt 2008
Im Wulfen-Wiki wurde eine Erweiterung zur Nutzung von Google Maps installiert. Damit lassen sich interaktive Karten erstellen. Darauf können Punkte, Pfade (Strecken) und Flächen gesetzt werden und gleichzeitig Artikel verlinkt werden.
Beispielkarte:
<googlemap version="0.9" lat="51.728517" lon="7.030392"> 51.728198, 7.030735, Barkenberger See Barkenberger See
- Test Wiki-Syntax
[51.715915, 7.005758, Gewerbegebiet Köhl 6#99758BC5 51.72203, 7.02507 51.735108, 7.041721, Napoleonsweg 51.740636, 7.047901 51.750733, 7.066269 6#7F3FF30E (#BB23800B) 51.71331, 7.002239 51.719053, 7.002239 51.719478, 7.010479 51.713735, 7.008419 51.71331, 7.007561 </googlemap>
Allgemeine Informationen von MediaWiki (englisch, sehr technisch)
http://mult.fizwig.com/ diablo 2 3 http://reality.phreesite.com/ photoshop cs4 download http://foxy.sitebooth.com/ adobe photoshop cs3 crack download http://ling.700megs.com/ assassins creed 2 player http://lager.freehostplace.com/ 3dmark vantage download http://fara.mycyberway.com/ naruto shippuden 30 http://tasken.110mb.com/ bleach 53 english http://mult.fizwig.com/diablo-3-screen.html diablo 3 story http://reality.phreesite.com/adobe-photoshop-cs4-11.html adobe photoshop cs4 v11 0 http://foxy.sitebooth.com/photoshop-cs3-extended-keygen-download.html photoshop cs3 cracked download http://lager.freehostplace.com/3dmark-vantage-basic.html 3dmark vantage windows xp http://fara.mycyberway.com/naruto-shippuden-10.html naruto shippuden 10 http://tasken.110mb.com/bleach-62-english.html bleach 20 english http://mult.fizwig.com/diablo-3-launch-date.html diablo 3 battle net http://reality.phreesite.com/adobe-photoshop-cs4-trial.html photoshop cs4 free trial http://foxy.sitebooth.com/adobe-photoshop-cs3-extended-keygen-download.html i download photoshop cs3 http://lager.freehostplace.com/3dmark-vantage-for-xp.html 3dmark vantage wiki http://fara.mycyberway.com/naruto-shippuden-ex.html naruto shippuden schedule http://tasken.110mb.com/bleach-14-english.html bleach episode 5 english http://mult.fizwig.com/diablo-3-complaints.html diablo 3 home page http://tasken.110mb.com/bleach-80-english.html bleach english downloads http://mult.fizwig.com/diablo-3-pay.html purchase diablo 3 http://tasken.110mb.com/bleach-166-english-subbed.html bleach english episode guide
http://goog.phreesite.com/ italian beef recipe http://stor.fizwig.com/ desperate housewives 4 13 http://cerj.sitebooth.com/ le moulin rouge http://scor.freehostplace.com/ microsoft windows xp sp3 download http://rolling.mycyberway.com/ how do screen shot http://yotter.110mb.com/ chicken onion soup recipe http://bolt.700megs.com/ lost 5 5 http://goog.phreesite.com/mongolian-beef-recipe.html beef chuck recipe http://stor.fizwig.com/desperate-housewives-series.html desperate housewives promo http://cerj.sitebooth.com/moulin-rouge-history.html moulin rouge red http://scor.freehostplace.com/download-service-pack-2-for-windows-xp.html purchase windows xp download http://rolling.mycyberway.com/xp-screen-shot-how.html how to screen shot desktop http://yotter.110mb.com/chicken-soup-casserole-recipe.html slow cooker chicken soup recipe http://bolt.700megs.com/lost-5-9.html 4 5 06 lost http://goog.phreesite.com/beef-marinade-recipe.html garlic beef recipe http://stor.fizwig.com/desperate-housewives-season-three.html watch desperate housewives season 1 online http://cerj.sitebooth.com/moulin-rouge-cabaret.html moulin rouge holiday http://scor.freehostplace.com/buy-and-download-windows-xp.html download windows xp service pack 3 kb936929 http://rolling.mycyberway.com/how-to-email-a-screen-shot.html how do i take a screen shot on http://yotter.110mb.com/hearty-chicken-soup-recipe.html chicken cabbage soup recipe http://bolt.700megs.com/lost-5-more.html lost episode 5 preview http://stor.fizwig.com/desperate-housewives-clothes.html desperate housewives scripts http://cerj.sitebooth.com/moulin-rouge-analysis.html moulin rouge hd http://yotter.110mb.com/chicken-foot-soup-recipe.html dennys chicken noodle soup recipe
Details
Die hier beschriebenen Funktionen können nicht über die grafische Oberfläche "zusammengeklickt" werden und benötigen einige tiefer gehende Kenntnisse.
Codebeschreibung
Schauen wir uns zunächst den Code an, der erzeugt wird. Er hat in etwa dieses aussehen:
<googlemap version="0.9" lat="51.728517" lon="7.030392"
icons="http://www.marion-me.de/wulfen/marker/marker{label}.png">
51.728198, 7.030735, Barkenberger See
[[Barkenberger See]]
* Test Wiki-Syntax
(info_rot) 51.715915, 7.005758, Gewerbegebiet Köhl
6#99758BC5
51.72203, 7.02507
51.735108, 7.041721, Napoleonsweg
51.740636, 7.047901
51.750733, 7.066269
6#7F3FF30E (#BB23800B)
51.71331, 7.002239
51.719053, 7.002239
51.719478, 7.010479
51.713735, 7.008419
51.71331, 7.007561
</googlemap>
Zwischen den <googlemap> Tags werden Informationen zu den Punkten, den Beschreibungen und über die Farbgebung der Pfade und Flächen gespeichert. Die Parameter "lat" und "lon" geben den Breiten- und Längengrad des Mittelpunkts der Karte an.
Ein Punkt hat immer zwei Koordinaten, den Längen- und den Breitengrad. In Wulfen bewegen wir uns bei etwa 51° Nördlich (südliche Koordinaten hätten ein Minuszeichen) und im Längengrad 7° östlich. Die Zahlenpaare stellen also immer Punkte dar. Pfade sind nichts anderes als eine Reihe von Punkten. Ihnen vorangestellt werden Daten über die Breite, die Transparenz und die Farbe, z.B. "6#99758BC5" = Breite von 6, Transparenz von 99 (Hexadezimal von 00 bis FF) und einer Farbe von 758BC5 (hexadezimale Werte für Rot- Grün- und Blauanteil, siehe Wikipedia-Artikel Hexadezimale Farbdefinition). Flächen haben dahinter zusätzlich einen Wert in runden Klammern. Dieser gibt die Transparenz und die Füllfarbe der Fläche an.
Nicht-Standard Marker benutzen
Standardmäßig kann über die Benutzeroberfläche nur der Google-Standardmarker sowie Marker mit Buchstaben ausgewählt werden. Man kann aber auch selbst gestaltete Marker nutzen. Im Wulfen-Wiki werden einige Marker bereitgestellt, die aber händisch eingefügt werden müssen.
Hierzu fügen wir im <googlemaps>-Tag hinter dem Parameter lon = " ... " aber noch vor der schließenden spitzen Klammer folgende Zeile ein:
icons="http://www.wulfen-wiki.de/extensions/GoogleMaps/marker/marker{label}.png"
Dann fügen wir VOR der Zeile mit dem Punkt, an dem wir den Marker nutzen wollen, den Namen des Markers in Klammern ein, z.B.
(gewaesser) 51.728198, 7.030735, Barkenberger See
Das ganze kann dann so aussehen:
<googlemap version="0.9" lat="51.728517" lon="7.030392"
icons="http://www.wulfen-wiki.de/extensions/GoogleMaps/images/custommarker/marker{label}.png">
(gewaesser) 51.728198, 7.030735, Barkenberger See
Irgendeine Beschreibung zum Barkenberger See
(info) 51.715915, 7.005758, Gewerbegebiet Köhl
</googlemap>
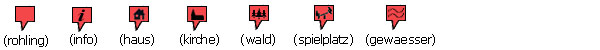
Folgene Icons können genutzt werden, der Name steht in Klammern darunter:
Speichert man die Karte, werden die richtigen Icons angezeigt.
Eigene Marker benutzen
Wenn eigene Icons benutzt werden sollen, müssen sie die Größe 20x34 Pixel haben (hochkant). Das Format sollte png sein, der Hintergrund transparent und der Name sollte markerNAME.png lauten. Diese müssen im Internet hochgeladen werden. Für die URL im Beispiel oben (www.wulfen-wiki.de/extension...) gibt man jetzt den Pfad des eigenen Markers an. Der einzufügende Text wäre dann (NAME).
Fragen und Antworten
Platz für Fragen: